
気づいてもらえるUIとは~上手くいかなかった事例から考える、わかりやすいUI~
仕事や買い物などで、エレベーターを日常的に利用されている方は多いと思います。
ところで、エレベーターが到着するときに、音がするものがあることをご存じですか?
実はこれ、「到着音」といって、「上に行くのか」「下に行くのか」を耳でも判断できるように工夫されているそうです(※1)。
※1エレベーターのメーカーによって異なる場合もあります。
しかし、相変わらず乗ってしまってから「あっ、上(下)でしたね」と間違いに気づく方は自分も含めてよく見かけます。
以前、同僚数人に「エレベーターに乗るとき、音がするよね。何の意味か知ってる?」と聞いたことがあります。正解を答えられた人はおらず、音が鳴っていることにすら気づいていない人もいました。
せっかく工夫しても、気づいてもらえないのは残念ですよね。
ユーザーに気づかれなければ、いくら工夫しても意味がない
筆者は、インハウスのUI(画面デザイン)・UX(顧客体験)設計者として、ネットバンクや大手小売業のサイト構築・改善に携わる中で、「ユーザーにとって使いやすいUIとは何なのか?」を常に考えてきました。実際に構築時には、ウェブデザイナーとともにペルソナ(サービス・商品の典型的なユーザー像)を考え、ペルソナを意識したフォントサイズや色調にしたり、新しいテクノロジーや仕掛けを積極的に用いたりしてきました。
しかし、こうした施策の多くは、「便利だね」と言われるどころか、そもそも気づいてもらえなかったり、「使いづらくなった」と言われたりで、残念ながら筆者の意図した効果をユーザーに提供できないでいました。
そこで、改めて「ユーザーにとって使いやすいUI」について考え直してみると、筆者のUI設計には以下の視点が欠けていることがわかったのです。
①直感的に操作方法や機能をイメージできるUI
②視覚的にフリクションレス(※2)であるUI
※2 ユーザーにとって抵抗や摩擦が少なく、スムーズな体験であることを意味する言葉。
今回は、筆者自身の失敗事例をもとに、「ユーザーに気づいてもらう」UIについて考えてみたいと思います。
上手くいかなかったUI例(1)直感的に操作方法をイメージしにくい

ある銀行でインターネット取引の利便性向上を目的に、UI改善を担当したことがあります。
「忙しい30~40代の資産形成層」というペルソナを設定し、外部有識者も加えたチームで議論を重ねた結果、
①時間を有効活用するために、スキマ時間でも使いやすいモバイルファーストなUI
②可能な限り目的のページにたどり着くまでのステップ数を減らすUI
というコンセプトを掲げ、UI設計を進めていきました。
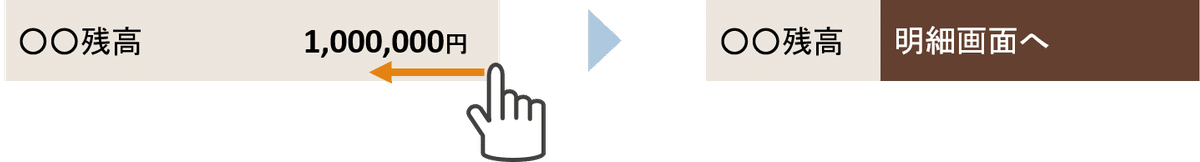
そこで考え出したUIが画像1です。
左側の「○○残高1,000,000円」という項目を左にスワイプすると、「明細画面へ」という項目が現れ、タップすると遷移できるという仕掛けです。
従来は、グローバルナビゲーションやメニュー画面から「明細画面」を探し出し、遷移する必要がありました。しかし、この仕掛けを使えば、ダイレクトに目的の明細画面へ遷移できるうえ、ボタン等の追加も不要なので画面もスッキリし、ユーザーに気に入ってもらえると思い、実装することにしました。
結果は、芳しくないものでした。
「ここに、こういう仕掛けがありますよ。」と説明すると、確かに「便利だね」という反応が返ってくるのですが、ほとんどの方が、仕掛け自体に気づかないのです。
直感的にイメージしやすい操作とは?
「スワイプする」という操作から、みなさんが思い浮かべる機能には、どのようなものがありますか?
例えば、ウェブサイトなどを閲覧している際に、前のページに戻りたい、先に進みたいときに「スワイプ」という動作は直感的にわかりやすいように思います。また、通話履歴画面の電話番号をスワイプすることで、通話履歴を「削除する」、あるいは、メール一覧で件名をスワイプすることで、メールを「削除する」という機能も、イメージしやすい方が多いかもしれません。
一方で、残高をスワイプすると「明細画面へのリンクが出現する」という機能は、わかりにくかったことになります。
この差はどこにあるのでしょうか。
日常動作から、ユーザーが自然と想起する動作を考える
スワイプする動作、つまり「指で右から左(もしくはその逆)にスライドさせる動作」が日常生活のどの場面で登場するのかを考えてみます。
すぐに思いつくのは「めくる」という動作。書類をめくったり、本のページをめくったり、日常的によくある動作かと思います。
次に「退(ど)ける、避(よ)ける」という動作も思いつきます。テーブルのスペースを確保するために、置いてあるものを退けるような動作です。
筆者は、日常的な「めくる動作」をスマートフォン上で再現したのが、「ウェブサイトの先送りや前戻り」で、「退ける、避ける動作」が「通話履歴やメールを削除する」機能なのではないかと考えています。
このように、画面上にボタンなどを設置する際、「見ただけで、どのような操作ができるのかを自然と想起させる」UI設計のことを、「シグニファイア(Signifier)※3」と言います。「シグニファイア」はユーザーが自然と想起する動作となるため、ユーザーにストレスを与えることなく、適切に目的の行動を誘導することができると言われています。
※3 シグニファイアとは
今になって思えば、変に凝った作りにせず、ただ単に「残高をタップすると明細画面へのポップアップが出現する」とか「画面に一定時間滞留すると、明細画面への案内を表示する」方が、ユーザーに受け入れられやすいUIだったのかもしれません。
上手くいかなかったUI例(2)デザイン性より視認性
二つ目として取り上げるのは、前述のペルソナを念頭に、スマートフォンアプリを開発した際の事例です。

格好良ければ、多少使いにくくても大丈夫?
見た目がきれいであれば、使い勝手も良いはずと思い込む「美的ユーザビリティ効果※4」という言葉があります。言葉自体は知らなくても、「ちょっと使いづらいけど、デザインが良いから仕方ない」という諦めは、多くの方が経験したことがあるのではないでしょうか。
※4 美的ユーザビリティ効果とは
筆者が企画からデザインまで担当した金融関連のスマートフォンアプリがありました。まだ金融関連のスマートフォンアプリがそこまで普及していなかった時期で、かつ新しいテクノロジーを活用したアプリだったため、「先進性」を打ち出そうと、デザイン性に重点を置いたUIを企画しました。
他社のアプリやウェブサイトを分析する中で、共通点として浮かび上がったのが、「白い背景」「大きい文字」でした。当時は自社の提供するアプリやウェブに、デザイン性を求める金融機関もそれほど多くなく、各社とも「見やすさ」を第一にUIを考えていたように思います。
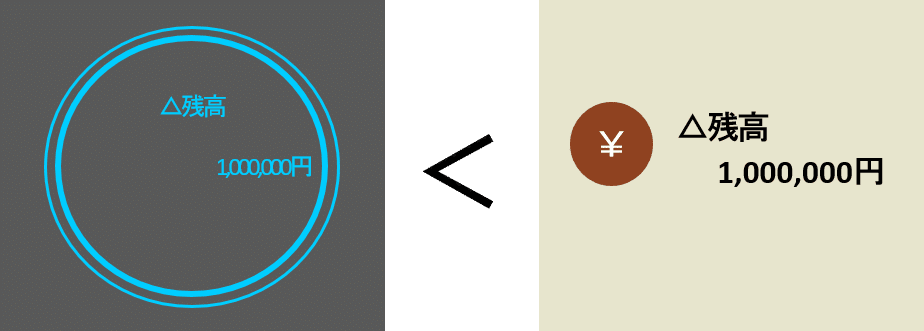
そこで、画像2のように、敢えて「暗い背景」に、敢えて「小さめの文字」のUIを設計しました。
結果として、蛍光色のような見た目で、かつ文字が小さいため必然的に画面には余白が生まれ、我ながら「先進性」を表現したデザインになったと思いました。
デザイン重視のために、ユーザーへのわかりやすさを犠牲にしてはならない
リリース後、ユーザーにヒアリングすると、多くの方の第一声が「文字が小さい」「背景が暗くて見にくい」というものでした。ユーザーは「デザインの先進性」を感じるより前に、ただ「文字が見にくく」、自分の知りたい情報をスムーズに視認できないことへのストレスを感じていたのです。
実は、「美的ユーザビリティ効果」には注意点があります。それは、「格好良さで我慢できるユーザビリティには限界がある」ということです。今回の事例は、デザイン性が「文字の見やすさ」を犠牲にできなかったと言えるでしょう。
取引機能が中心のサイトでは、「デザイン性より視認性」が大事だと、痛感させられた事例です。
もしデザインにこだわるなら、LPで表現するなり、取引サイト内でもアイコンやロゴで表現するなり、にとどめておいた方が無難かと思います。
まとめ
新しいプロダクトやサービスのUIを考え出すと、ついつい「新しいテクノロジー」を組み込むことや「格好良いデザイン」に意識が向きがちです。「ユーザーにとって使いやすく、気づいてもらえるUI」という基本を常に忘れずに、UIを設計したいものですね。
【筆者紹介】
山田智久:大手証券会社入社後、ネット銀行立ち上げを経て、大手小売業にて複数の大型DXプロジェクトに従事。2022年よりニッセイアセットマネジメントにて資産運用に関するDX業務を担当。CFP🄬認定者。UX検定™保有。
・当資料で、筆者の紹介のある記事においては、掲載されている感想や評価はあくまでも筆者自身のものであり、ニッセイアセットマネジメントのものではありませんが、ニッセイアセットマネジメントと筆者との間でこれらの表示に係る情報等のやり取りを直接的又は間接的に行っているため、実質的にはニッセイアセットマネジメントの広告(「不当景品類及び不当表示防止法」におけるニッセイアセットマネジメントの表示)等に該当する場合がございますので、ご留意願います。

